计算机网络MAC地址的作用
本文共 1483 字,大约阅读时间需要 4 分钟。
简介
谈起MAC地址,不得不说一下IP地址。IP地址工作在TCP/IP参考模型的第三层网络层。IP地址专注于网络层,将数据包从一个网络转发到另外一个网络;而MAC地址专注于数据链路层,将一个数据帧从一个节点传送到相同链路的另一个节点。定位网络中的计算机的位置,最常用的有域名地址、Ip地址、MAC地址三种方式,它们分别对应于OSI模型中的应用层、网络层、数据链接层。通常IP地址是不断变化的,而MAC地址是计算机的物理网卡唯一对应的地址,好比每个人都有唯一对应的身份证号码一样具有唯一性。
MAC地址的定义
MAC(Media Access Control,介质访问控制)地址,也叫硬件地址,长度是48比特(6字节),由16进制的数字组成,分为前24位和后24位:
前24位叫做组织唯一标志符(Organizationally Unique Identifier,即OUI),是由IEEE的注册管理机构给不同厂家分配的代码,区分了不同的厂家。 后24位是由厂家自己分配的,称为扩展标识符。同一个厂家生产的网卡中MAC地址后24位是不同的。 MAC地址对应于OSI参考模型的第二层数据链路层,工作在数据链路层的交换机维护着计算机MAC地址和自身端口的数据库,交换机根据收到的数据帧中的“目的MAC地址”字段来转发数据帧。MAC地址的作用
在一个正常的网络通信过程中,IP地址和MAC地址相互搭配,将客户端的数据包进行层层转发直到服务器接收此数据包。这里举个例子更方便我们对IP地址和MAC地址的理解。
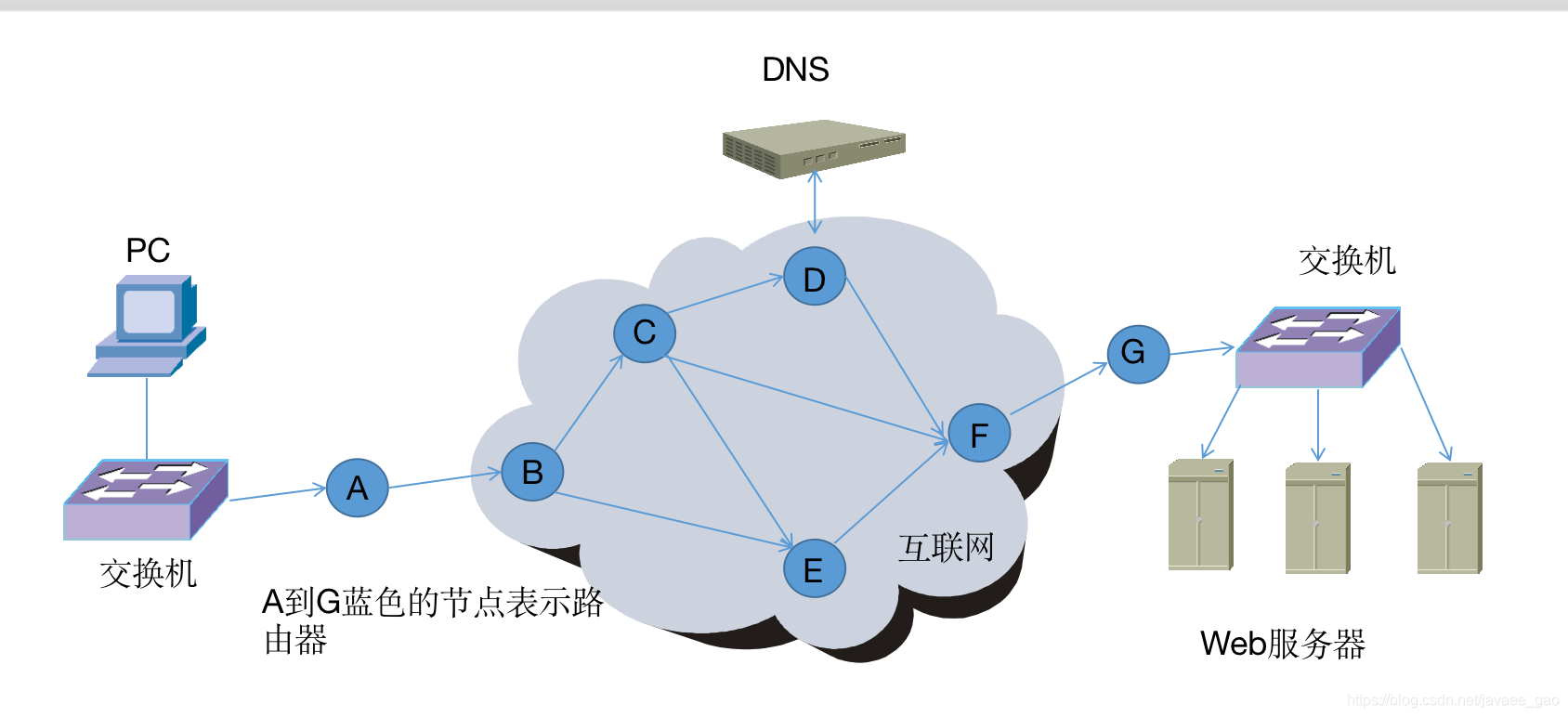
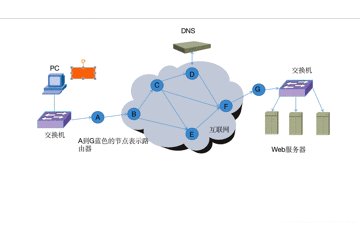
客户端访问服务器端 可以从下图中可以选择A->B->C->F->G路线,也可以选择A->B->E->F->G路线。  在网络通信中,IP地址标识两个计算机网络地址信息。MAC地址负责表示计算机的数据链路层地址。每个网络设备都有它的MAC地址,通常在设备在出厂前已经设置好了,当发起网络请求时,首先会通过DNS解析服务器的域名,得到并确定服务器地址后,客户端将会向服务器发送请求数据包,数据包包含有客户端IP地址与服务器IP地址等信息。那么问题来了这个数据包是如何一步步传递到服务器的呢? 答案是
在网络通信中,IP地址标识两个计算机网络地址信息。MAC地址负责表示计算机的数据链路层地址。每个网络设备都有它的MAC地址,通常在设备在出厂前已经设置好了,当发起网络请求时,首先会通过DNS解析服务器的域名,得到并确定服务器地址后,客户端将会向服务器发送请求数据包,数据包包含有客户端IP地址与服务器IP地址等信息。那么问题来了这个数据包是如何一步步传递到服务器的呢? 答案是通过MAC地址将数据包层层转发,以上图为例,当客户端发送数据包到交换机时候,除了携带有客户端的IP地址和服务器IP地址,还包含了客户端的MAC地址以及将要转发到交换机的MAC地址。这样以来通过MAC地址就将数据包从客户端传递到了交换机,类似的交换机在通过自己的MAC地址和A节点路由器MAC地址,将数据包发送到A路由,以此类推,一直将数据包传递到服务器上。而这个包含转发前机器的MAC地址与转发到机器的MAC地址的信息叫做数据链路层的协议数据单元,也叫做数据帧。 数据帧的传输过程
当服务器端接收到客户端请求会创对话处理此请求,处理完毕发送响应数据包给客户端如下图所示:
 假设服务器发送给客户端的数据包我们称作A数据包,请注意这里当客户端收到此数据包时,会给服务器一个成功接收的响应,然后服务器会发送下一个数据包(假设数据包为B),否则将会再次发送A数据包给客户端。
假设服务器发送给客户端的数据包我们称作A数据包,请注意这里当客户端收到此数据包时,会给服务器一个成功接收的响应,然后服务器会发送下一个数据包(假设数据包为B),否则将会再次发送A数据包给客户端。 客户端到服务器整个流程
客户端请求到服务器一共有以下几个阶段:
- 客户端访问域名后,将会向DNS服务器查询域名的IP地址。
- 客户端获得服务器的IP地址,将会发送数据包和数据帧到下一个节点
- 每个节点层层传输直到服务器接收到此数据包。
- 服务器创建会话处理请求返回数据包和数据帧给下一个节点。
- 每个节点层层传输直到客户端接收此数据包
在你上述2、4步骤如果失败将会进行重试,直到对方接收到数据包并返回成功的响应。
转载地址:http://dgnwz.baihongyu.com/
你可能感兴趣的文章